
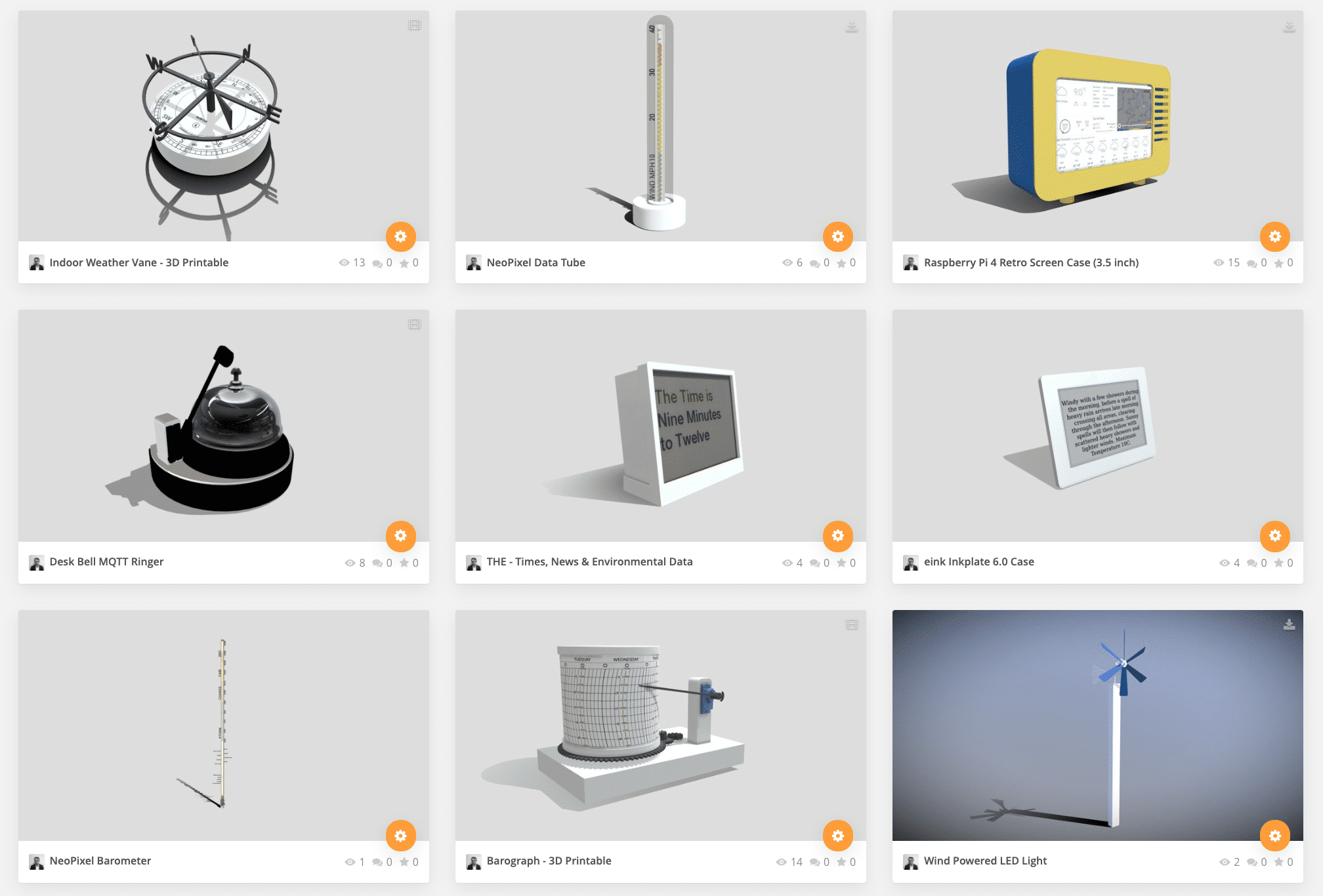
At The Connected Environments Lab, part of The Bartlett Centre for Advanced Spatial Analysis, here at University College London we are designing and building a series of IoT devices to communicate live data feeds. Using a mix of servo motors, neopixels, LEDs, speech systems, eink and sound we are exploring ways to monitor data within a home/office environment. These form part of a module exploring the ability to build and design devices that not only can be physically made but also exist and run with both Augmented and Virtual Reality.
The YouTube clip below details the collection so far (Spring 2021):
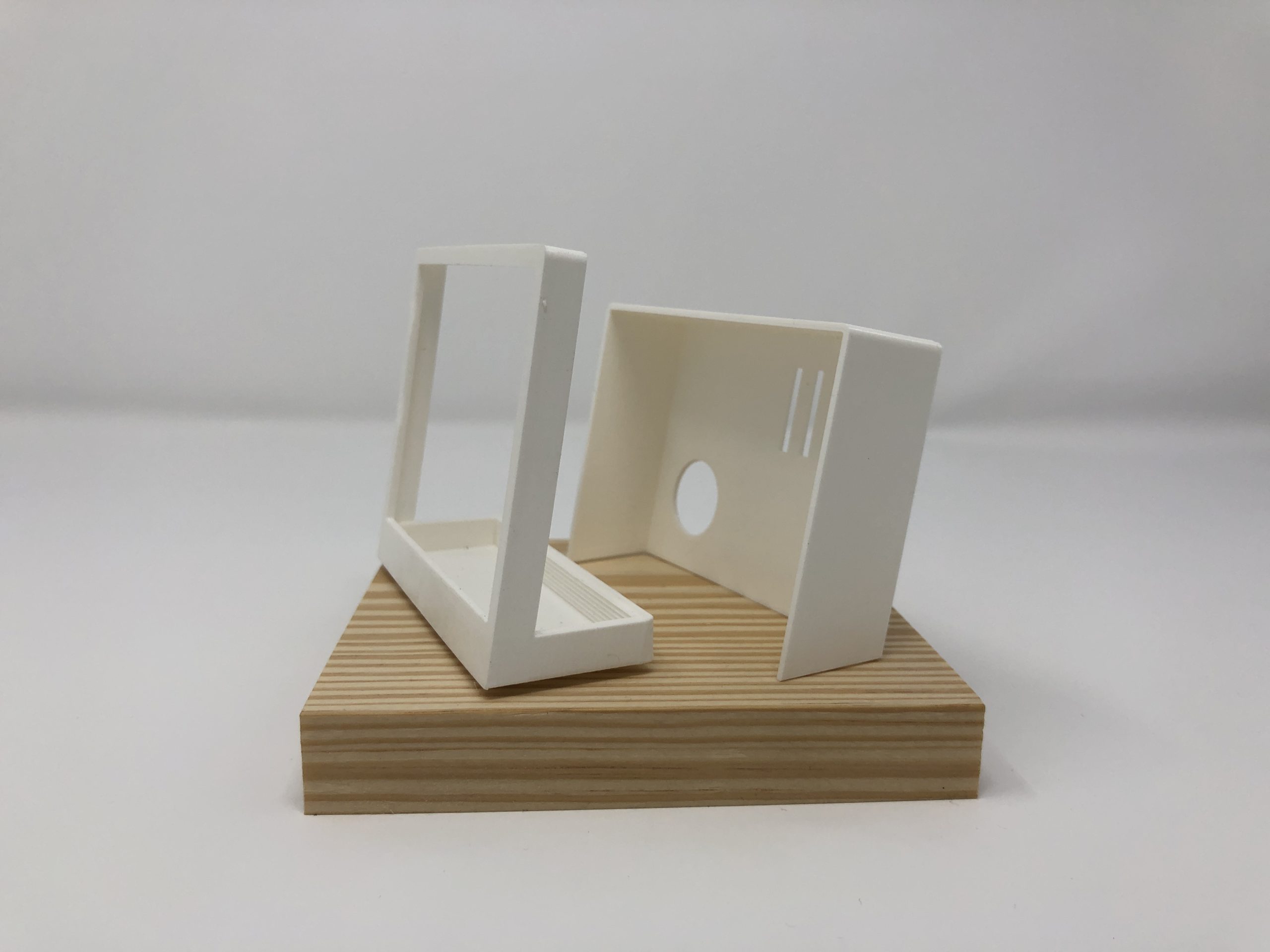
Each of these objects will be explored further and made available to print, insert into 3D worlds and view online. One such example is our ‘THE’ – Time, Headlines and Environmental Data.

We have a full tutorial on making a ‘THE’ over at Connected Environments. A more recent addition is the ability to upload models to SketchFab and make them available to download.

SketchFab also allows models to be embed and viewed directly within a web browser – below is an example of our 3D Printed Barograph, using realtime data feeds combined with more traditional paper and ink to recreate the Barograph – click ‘Play’ to view the model in 3D.
We will be posting more about the Spring 2021 collection in the coming weeks. Its been a while since our last post over here on Digital Urban, it is good to be back.